Creating a Home Screen Widget
Following our original idea, we want the module to define a new Home Screen widget that users can add to their Home Screens. To make this possible, do the following:
- Add a Home Screen widget definition class.
- Define an event handler that enables activeCollab to discover our widget.
Creating a Home Screen Class #
Let's start by creating a Home Screen definition class. This class is part of the activeCollab model, so we will out it in path/to/activecollab/custom/modules/my_reports/models/homescreen_widgets folder of our module.
We will call it MyReportsHomeScreenWidget and extend HomescreenWidget class with this specific file. The HomescreeWidget class is a part of activeCollab and it provides the plumbing that all home screen widgets are using.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56
<?php /** * My reports home screen widget */ class MyReportsHomeScreenWidget extends HomescreenWidget { /** * Return home screen widget name (also widget label on home screen) * * @return string */ function getName() { return lang('Example Widget'); } /** * Return name of the widget group * * This value will determine where your widget will be displayed in Add a Widget dialog. * It can be one of the existing groups, or a new group * * @return string */ function getGroupName() { return lang('Examples'); } /** * Return widget description (displayed when you select this widget in Add a Widget dialog) * * @return string */ function getDescription() { return lang('Example how to make a homescreen widget'); } /** * Render widget title * * @return string */ function renderTitle(IUser $user, $widget_id, $column_wrapper_class = NULL) { return parent::renderTitle($user, $widget_id, $column_wrapper_class); // Inherit default title renderer (uses widget name) } /** * Render widget body * * @return string */ function renderBody(IUser $user, $widget_id, $column_wrapper_class = NULL) { return 'Welcome to my reports widget'; } }
The code above is pretty much self-explanatory. What we can point out is that renderBody() usually uses templates, but, for now, returning a string is enough.
To make sure that activeCollab recognizes and loads our new class, we have to register it. Put the following code inside init.php (we have created this file in step #1 of the previous article) of our module.:
1 2 3 4 5 6 7 8 9 10 11 12
<?php /** * My Reports module initialization file */ const MY_REPORTS_MODULE = 'my_reports'; const MY_REPORTS_MODULE_PATH = __DIR__; AngieApplication::setForAutoload(array( 'MyReportsHomeScreenWidget' => MY_REPORTS_MODULE_PATH.'/models/homescreen_widgets/MyReportsHomeScreenWidget.class.php' ));
AngieApplication::setForAutoload() will register our new class and map it with a file where it is defined. This way, we do not need to include the file itself. activeCollab will do it for us automatically when the class is needed.
Handling Events #
For activeCollab to be able to discover our new Home Screen widget, we will need to listen to the event that is thrown by activeCollab when it wants to learn which widget modules to publish. The name of this event is defineHandlers and we will add the following line to defineHandlers() method of our module definition class (MyReportsModule.class.php):
1 2 3
function defineHandlers() { EventsManager::listen('on_homescreen_widget_types', 'on_homescreen_widget_types'); }
Two parametrs are important here:
- The name of the event that we are listening to.
- The name of the file where our event handler is defined (in most cases we will use the same name as the event).
In order to write an event handler that will be executed when this event is triggered, we will create a on_homescreen_widget_types.php file and place it in the /path/to/activecollab/custom/modules/my_reports/handlers folder. The contents of this file are as follows:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15
<?php /** * on_homescreen_widget_types event handler */ /** * Handle on_homescreen_widget_types event * * @param array $types * @param IUser $user */ function my_reports_handle_on_homescreen_widget_types(&$types, IUser &$user) { $types[] = new MyReportsHomeScreenWidget(); }
This small bit of code will add our widget to the list of known widget types when activeCollab requests it (when it prepares a list of available widgets for the Add a Widget dialog).
Finishing #
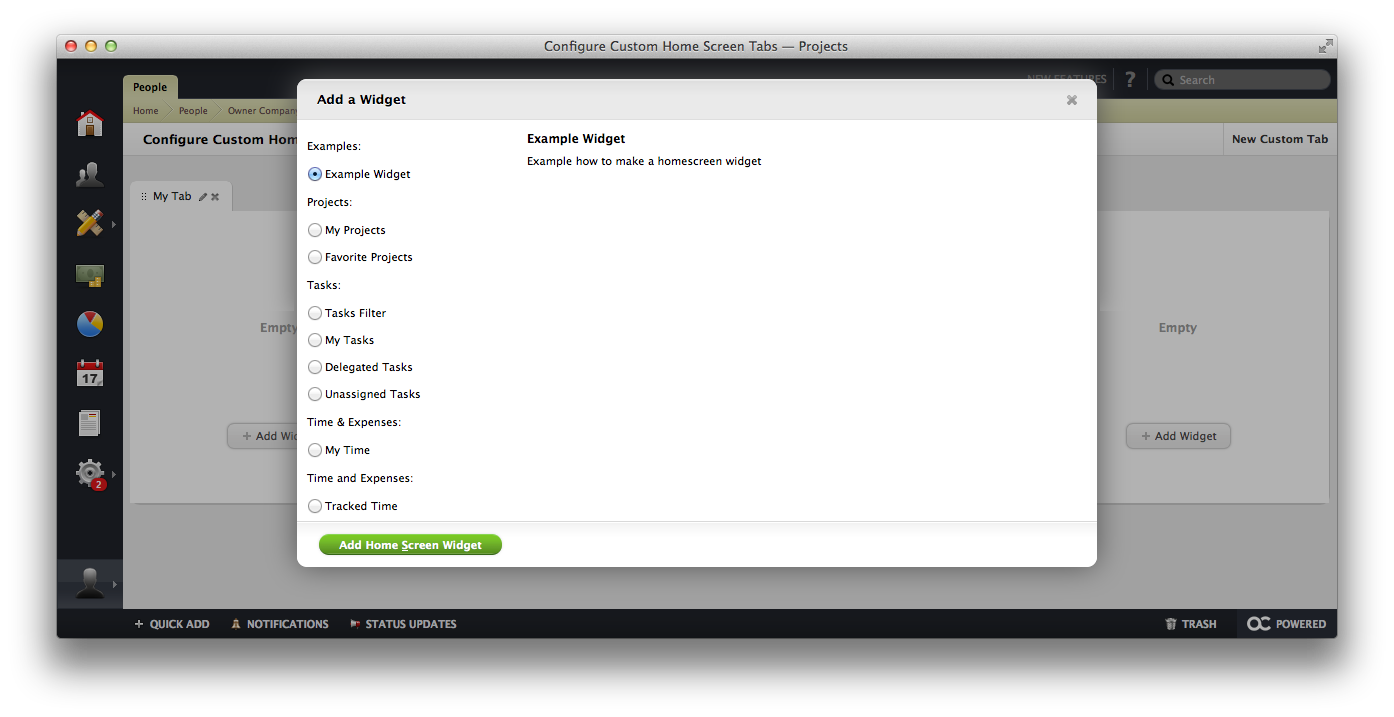
When you are done, go to your home screen and add your newly created widget to the page:

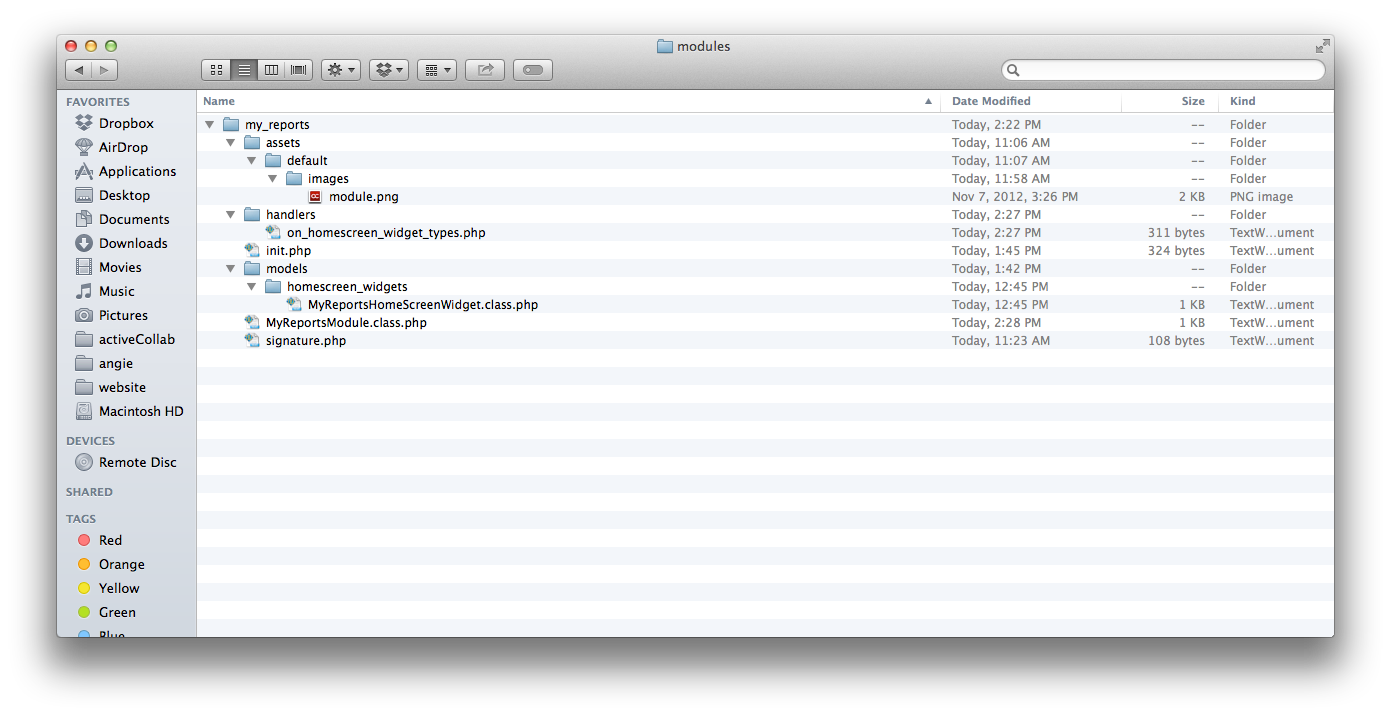
If you have followed all the steps from this artcile, your /modules folder structure should look like this: